
JavaScript이란?
1. JavaScript 개요
1.1. 정의
JavaScript는 웹 브라우저에서 실행되는 스크립트 언어로, 동적 웹 페이지를 구현하는 데 주로 사용됩니다. JavaScript는 웹 개발의 중요한 부분을 차지하며, HTML과 CSS와 함께 웹 페이지의 구성 요소를 다루고 동적 상호작용을 가능하게 합니다. 또한, JavaScript는 서버 측 개발(Node.js를 통해) 및 모바일 애플리케이션 개발에도 사용됩니다.
1.2. 역사
JavaScript는 1995년, **브렌던 아이크(Brendan Eich)**가 Netscape Navigator 웹 브라우저의 Netscape 2.0에서 동작할 수 있는 스크립트 언어로 처음 등장했습니다. 당시 이름은 Mocha였고, 이후 LiveScript를 거쳐 JavaScript라는 이름을 갖게 되었습니다. JavaScript는 ECMAScript라는 표준을 기반으로 발전하고 있으며, JavaScript의 주요 기능은 ECMAScript 사양에 따라 정의됩니다. 최근에는 ECMAScript 6(ES6) 이후의 새로운 문법 및 기능이 지속적으로 추가되고 있습니다.
2. JavaScript의 주요 특징
2.1. 동적 타이핑(Dynamic Typing)
JavaScript는 동적 타이핑을 채택한 언어로, 변수의 타입을 명시하지 않아도 됩니다. 변수에 값을 할당할 때 타입이 자동으로 결정됩니다. 예를 들어, 숫자형 값이 할당되면 변수는 숫자형으로, 문자열이 할당되면 문자열로 처리됩니다.

2.2. 객체 지향 및 함수형 프로그래밍 지원
JavaScript는 객체 지향 및 함수형 프로그래밍을 지원하는 언어입니다. 객체를 활용하여 **클래스 기반 객체 지향 프로그래밍(OOP)**을 구현할 수 있으며, 또한 고차 함수(higher-order functions)나 익명 함수(anonymous functions)를 사용하여 함수형 프로그래밍 스타일로 코드를 작성할 수 있습니다.
- 객체 지향 프로그래밍: JavaScript는 프로토타입 기반 상속을 사용하여 객체 간의 관계를 정의합니다.
- 함수형 프로그래밍: 람다 함수, 배열 메서드(map, filter, reduce) 등을 활용하여 함수형 패러다임으로 개발할 수 있습니다.
2.3. 비동기 처리 및 이벤트 기반
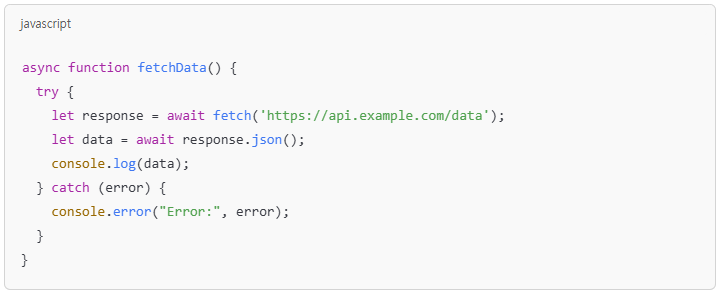
JavaScript는 비동기 프로그래밍을 위해 콜백 함수, Promises, async/await 등을 사용하여 비동기 작업을 처리합니다. 비동기 작업을 관리하는 데 매우 유용한 구조를 제공하여, 웹 애플리케이션에서 사용자 인터페이스가 끊기지 않고 부드럽게 작동하도록 합니다.
- 콜백 함수: 비동기 작업이 완료되면 호출되는 함수입니다.
- Promises: 비동기 작업의 성공이나 실패를 처리하는 객체로, .then(), .catch() 메서드를 사용합니다.
- async/await: 비동기 코드를 더 직관적으로 작성할 수 있게 도와주는 문법입니다.

2.4. 크로스 플랫폼 지원
JavaScript는 웹 브라우저에서 실행될 수 있는 스크립트 언어입니다. JavaScript는 다양한 브라우저(Chrome, Firefox, Safari, Edge 등)에서 동일한 코드가 실행될 수 있도록 설계되어 크로스 플랫폼에서 잘 동작합니다. 또한 Node.js를 사용하면 서버 측 개발에도 활용할 수 있으며, React Native와 같은 프레임워크를 사용하면 모바일 애플리케이션 개발도 가능하게 됩니다.
2.5. 브라우저와의 상호작용
JavaScript는 HTML 및 CSS와 함께 동작하여 웹 페이지의 동적 기능을 구현합니다. **DOM (Document Object Model)**을 통해 HTML 요소와 상호작용하고, 이벤트 처리를 통해 사용자의 입력에 반응할 수 있습니다. 예를 들어, 버튼을 클릭했을 때 특정 작업을 수행하는 등의 동적인 웹 페이지를 만들 수 있습니다.

2.6. JSON (JavaScript Object Notation) 지원
JavaScript는 JSON을 직접적으로 다룰 수 있기 때문에, 웹 애플리케이션과 서버 간의 데이터 전송에 매우 유용합니다. JSON은 JavaScript 객체 표기법을 바탕으로 한 데이터 교환 형식으로, API 통신 및 AJAX 요청에 자주 사용됩니다.

3. JavaScript의 주요 기능과 활용
3.1. DOM 조작
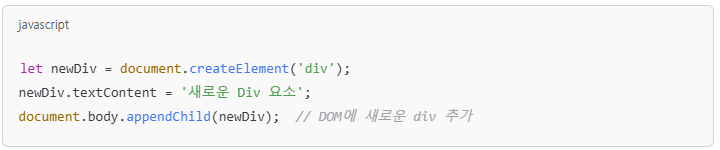
JavaScript는 DOM을 통해 HTML 문서의 구조를 실시간으로 변경할 수 있습니다. 예를 들어, 새로운 요소를 추가하거나, 기존 요소의 스타일을 변경하거나, 이벤트를 추가하는 작업을 할 수 있습니다.

3.2. AJAX (Asynchronous JavaScript and XML)
AJAX는 JavaScript를 사용하여 비동기적으로 웹 서버와 데이터를 주고받을 수 있는 기술입니다. AJAX를 사용하면 페이지 전체를 새로 고침하지 않고도 서버와 데이터를 통신할 수 있습니다.

3.3. 모듈화 및 코드 분할
ES6에서는 모듈화를 통해 JavaScript 코드를 여러 파일로 분할하고, 이를 import와 export를 사용하여 효율적으로 관리할 수 있게 되었습니다. 이를 통해 코드의 재사용성을 높이고, 애플리케이션을 유지보수하기 용이하게 만듭니다.

3.4. 프레임워크와 라이브러리
JavaScript는 다양한 프레임워크와 라이브러리가 존재하여 웹 애플리케이션을 빠르고 효율적으로 개발할 수 있도록 도와줍니다. 주요 JavaScript 프레임워크와 라이브러리로는 React, Vue.js, Angular, Node.js, Express.js 등이 있습니다. 이들 프레임워크는 UI, 서버 개발, 라우팅 등을 효율적으로 처리합니다.
4. JavaScript의 장점
- 동적 웹 페이지: 사용자와 상호작용하는 동적 웹 페이지를 쉽게 만들 수 있습니다.
- 크로스 플랫폼 지원: 다양한 웹 브라우저에서 동일한 JavaScript 코드가 동작하며, Node.js로 서버 측 개발도 가능합니다.
- 빠른 실행 속도: JavaScript 엔진이 최적화되어 있어 빠르게 실행됩니다.
- 강력한 생태계: 풍부한 라이브러리와 프레임워크, API 등을 제공하여 빠르게 개발할 수 있습니다.
- 비동기 처리: async/await와 같은 비동기 처리를 쉽게 다룰 수 있습니다.
5. JavaScript의 단점
- 동적 타이핑의 불편함: 변수 타입을 명시하지 않아 때때로 예기치 못한 동작이 발생할 수 있습니다.
- 브라우저 호환성 문제: 일부 오래된 웹 브라우저에서는 최신 JavaScript 기능을 지원하지 않을 수 있습니다.
- 보안 문제: 클라이언트 사이드 언어로 실행되기 때문에 악성 코드나 XSS(교차 사이트 스크립팅) 공격에 취약할 수 있습니다.
JavaScript는 웹 개발에서 중요한 역할을 담당하는 언어로, 동적 웹 페이지, 비동기 처리, 모바일 애플리케이션 개발 등 다양한 분야에서 활용됩니다. ECMAScript 표준에 따라 발전하고 있으며, 최신 버전에서는 클래스 기반 프로그래밍, 모듈화, 비동기 처리 등을 효과적으로 다룰 수 있습니다. JavaScript의 생태계는 매우 방대하고, 다양한 프레임워크와 라이브러리를 통해 웹 애플리케이션 개발을 효율적으로 할 수 있습니다.