
Ionic (JavaScript)이란?
1. Ionic의 정의
Ionic은 JavaScript 기반의 오픈 소스 프레임워크로, 크로스 플랫폼 애플리케이션을 하이브리드 방식으로 개발할 수 있도록 설계되었습니다. **HTML, CSS, JavaScript(또는 TypeScript)**를 활용하여 웹 기술 기반의 앱을 제작하며, 이를 네이티브 애플리케이션처럼 배포할 수 있습니다.
2. Ionic의 역사와 발전
- 2013년: Drifty Co.가 Ionic을 출시. 초기 버전은 AngularJS와 긴밀히 통합.
- 2016년: Ionic 2 출시, Angular의 최신 버전(2 이상)과 호환.
- 2019년: Ionic 4 발표. 프레임워크 독립성을 도입하여 React, Vue와 같은 다양한 프레임워크를 지원.
- 2020년 이후: Ionic 5 및 최신 버전은 웹 컴포넌트 기술을 강화하며, 네이티브 기능에 더 가까워짐.
3. Ionic의 주요 특징
3.1. 웹 기술 기반
Ionic은 HTML, CSS, JavaScript와 같은 친숙한 웹 기술을 사용하여 개발자들이 쉽게 접근할 수 있도록 합니다.
3.2. 크로스 플랫폼
단일 코드베이스로 Android, iOS, Windows, PWA(Progressive Web App) 및 데스크톱 앱을 모두 지원합니다.
3.3. 웹 컴포넌트 사용
- Ionic 4부터는 표준 웹 컴포넌트를 사용하여 프레임워크 독립적으로 설계.
- React, Vue, Angular 등 다양한 프레임워크와의 통합 가능.
3.4. 네이티브 스타일
Ionic은 네이티브 모바일 디자인 가이드라인(Material Design, Human Interface Guidelines 등)을 준수하는 UI 컴포넌트를 제공합니다.
3.5. Cordova 및 Capacitor
- Ionic은 Cordova 또는 Capacitor를 사용하여 네이티브 장치 기능(GPS, 카메라 등)에 접근.
- Capacitor는 Cordova의 현대적인 대안으로 Ionic 팀에서 개발.
3.6. 강력한 에코시스템
Ionic CLI(Command Line Interface), Stencil(웹 컴포넌트 제작 툴), Ionic Studio(통합 개발 환경) 등 강력한 도구와 통합.
4. Ionic의 구조 및 구성 요소
4.1. UI 컴포넌트
Ionic은 모바일 친화적인 UI 요소(버튼, 입력 필드, 카드, 모달 등)를 기본적으로 제공하며, 이들은 플랫폼별 네이티브 스타일을 자동으로 적용합니다.
4.2. 플랫폼 독립성
- Ionic은 플랫폼에 따라 다른 스타일과 애니메이션을 자동으로 적용하여 네이티브 같은 경험을 제공합니다.
- 예: iOS는 iOS 스타일, Android는 Material Design 스타일.
4.3. Capacitor
Cordova와 달리 최신 장치 API를 기본적으로 지원하며, 네이티브 기능 확장이 용이.
4.4. PWA 지원
Ionic은 Progressive Web App 개발에 최적화되어 있어, 웹 애플리케이션을 모바일, 데스크톱 환경으로 쉽게 확장할 수 있습니다.
5. Ionic의 주요 장점
5.1. 빠른 개발
HTML, CSS, JavaScript와 같은 웹 기술만으로 크로스 플랫폼 앱을 개발할 수 있어 진입 장벽이 낮고, 개발 속도가 빠릅니다.
5.2. 코드 재사용
단일 코드베이스로 여러 플랫폼(Android, iOS, 웹 등)을 지원하므로 유지보수와 코드 관리가 효율적입니다.
5.3. 네이티브 기능 접근
Capacitor를 통해 GPS, 카메라, 파일 시스템 등 네이티브 디바이스 기능에 접근할 수 있습니다.
5.4. PWA 및 하이브리드 앱 지원
Ionic은 네이티브 앱뿐만 아니라 PWA(Progressive Web App)를 지원하여 다양한 배포 옵션을 제공합니다.
5.5. 활발한 커뮤니티
Ionic은 오픈 소스 프로젝트로, 전 세계 개발자들이 적극적으로 참여하고 있어 풍부한 리소스를 제공합니다.
6. Ionic의 단점
6.1. 퍼포먼스 이슈
웹뷰 기반으로 실행되기 때문에, 고성능을 요구하는 애플리케이션(게임, AR/VR 등)에는 적합하지 않을 수 있습니다.
6.2. 네이티브 수준의 복잡한 기능 제한
완전한 네이티브 경험을 제공하기 어렵고, 복잡한 네이티브 기능을 구현하는 데는 추가적인 커스터마이징이 필요합니다.
6.3. 초기 학습 곡선
Capacitor와 같은 새로운 도구 및 하이브리드 앱 특성을 이해해야 하므로 초기에 다소 학습이 필요합니다.
6.4. 웹뷰 의존성
Cordova와 Capacitor는 여전히 웹뷰(WebView) 기술에 의존하여 네이티브 애플리케이션과 비교해 약간의 성능 손실이 발생할 수 있습니다.
7. Ionic의 주요 활용 사례
7.1. 엔터프라이즈 애플리케이션
- 복잡한 데이터를 관리하고 여러 플랫폼에서 일관되게 작동하는 앱.
- 예: CRM, ERP 시스템.
7.2. PWA
Ionic은 PWA를 제작하는 데 강력한 도구로, 오프라인 접근성과 빠른 로딩을 제공합니다.
7.3. 스타트업 앱
빠르게 프로토타입을 제작하고, 여러 플랫폼에 배포하고자 하는 스타트업에서 사용.
7.4. 이벤트 및 서비스 앱
간단한 UI와 사용자 경험을 제공하는 앱에 적합.
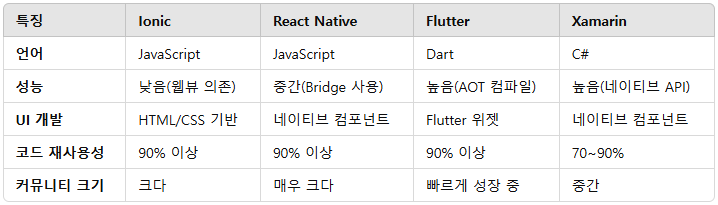
8. Ionic과 주요 경쟁 프레임워크 비교

9. Ionic의 미래와 전망
Ionic은 지속적으로 Capacitor와 같은 도구를 발전시키며, 현대적인 크로스 플랫폼 앱 개발을 선도하고 있습니다. 특히, Ionic의 강력한 PWA 지원은 미래 웹 기술 트렌드에 부합하며, 모바일 애플리케이션 외에도 웹 및 데스크톱 애플리케이션으로의 확장을 강화하고 있습니다.
Microsoft, AWS 등 주요 클라우드 플랫폼과의 통합 또한 Ionic의 채택을 더욱 확대할 것으로 기대됩니다.
Ionic은 빠르고 간단하게 크로스 플랫폼 애플리케이션을 개발할 수 있는 훌륭한 선택지입니다. 특히, PWA와 하이브리드 앱 개발에 적합하며, 웹 기술에 익숙한 개발자들에게 매력적입니다.
복잡한 네이티브 기능이 필요하지 않다면, Ionic은 스타트업, 중소기업, 대기업 모두에게 이상적인 도구가 될 수 있습니다.