반응형

SVG (Scalable Vector Graphics)란?
SVG는 Scalable Vector Graphics의 약자로, 2D 그래픽과 애니메이션을 XML 기반으로 표현하는 벡터 그래픽 파일 형식입니다. W3C(World Wide Web Consortium)에서 개발한 웹 표준으로, 웹과 다양한 플랫폼에서 벡터 그래픽을 효과적으로 사용할 수 있도록 설계되었습니다.
1. SVG의 주요 개념
1.1. 벡터 그래픽
- SVG는 벡터 그래픽 형식으로, 픽셀 대신 수학적 좌표와 경로로 이미지를 표현합니다.
- 확대/축소가 자유로워 품질 손실이 없음(해상도 독립적).
1.2. XML 기반
- SVG는 XML로 작성되어 사람이 읽고 수정하기 쉬우며, 검색과 파싱이 용이합니다.
1.3. 2D 그래픽 표현
- 점, 선, 곡선, 다각형 등의 기본 요소와 색상, 그라디언트, 패턴 등을 지원.
1.4. 인터랙티브 기능
- 스크립트(JavaScript)와 CSS를 사용해 동적인 애니메이션과 인터랙션 구현 가능.
2. SVG의 특징
2.1. 장점
- 확장성: 크기와 해상도에 제한이 없으며, 고해상도 디스플레이에 적합.
- 가볍고 효율적: XML 기반으로 파일 크기가 작고 텍스트 압축이 가능.
- 검색 가능: XML 구조로 인해 검색 엔진 최적화(SEO)에 유리.
- 개방형 표준: W3C가 표준으로 관리하므로 호환성이 뛰어남.
- 대화형 지원: CSS 및 JavaScript로 스타일링과 동적 제어 가능.
- 다양한 플랫폼 지원: 웹 브라우저, 벡터 그래픽 편집기 등에서 사용.
2.2. 단점
- 복잡한 그래픽에 비효율적: 고도로 복잡한 이미지(예: 사진)는 SVG보다 래스터 형식(JPEG, PNG 등)에 적합.
- 성능 이슈: 복잡한 SVG 파일이 클 경우, 렌더링에 더 많은 리소스를 소모할 수 있음.
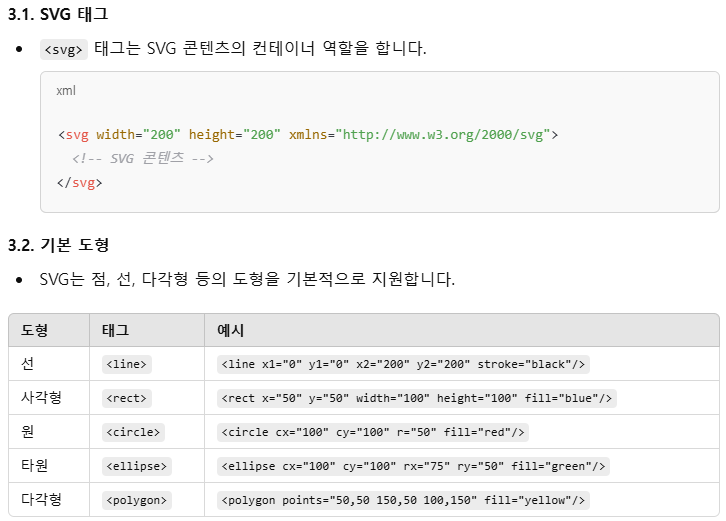
3. SVG의 기본 구성 요소



4. SVG의 활용 사례
4.1. 웹 개발
- 로고, 아이콘, 일러스트레이션, 데이터 시각화 등에 사용.
- CSS 및 JavaScript를 통해 사용자 인터랙션과 애니메이션을 제공.
4.2. 데이터 시각화
- D3.js와 같은 라이브러리를 통해 SVG를 기반으로 동적 데이터 시각화를 구현.
4.3. UI/UX 디자인
- 스케일이 중요한 UI 요소(예: 버튼, 그래프 등)에 SVG가 적합.
4.4. 출판 및 프린팅
- 벡터 기반으로 인쇄물 제작에 사용되며 고품질을 유지.
4.5. 모바일 애플리케이션
- 플랫폼 간 스케일 독립적인 그래픽 자산으로 활용 가능.
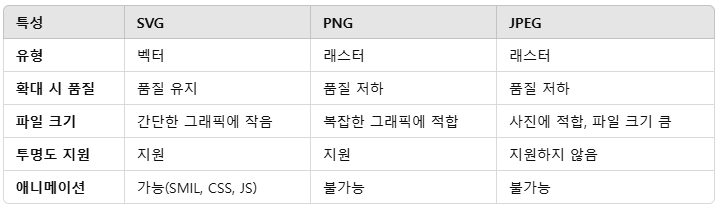
5. SVG와 다른 그래픽 포맷 비교

6. SVG의 장단점 분석
6.1. 장점
- 무제한 크기 조정: 확대해도 품질 손실이 없음.
- 검색 엔진 친화적: XML 기반이므로 검색과 메타데이터 추가가 용이.
- 크로스 플랫폼: 모든 최신 브라우저에서 기본적으로 지원.
- 스타일링: CSS와 통합되어 스타일을 유연하게 변경 가능.
- 대화형 애니메이션: JavaScript로 동적 그래픽 생성 가능.
6.2. 단점
- 복잡한 그래픽 제한: 고도로 복잡한 이미지에는 비효율적.
- 러닝 커브: XML 문법과 CSS/JS 통합 활용에 약간의 학습 필요.
- 렌더링 성능: 매우 복잡한 SVG 파일은 브라우저 렌더링에서 성능 저하를 초래할 수 있음.
7. SVG의 현재와 미래
7.1. 현재
- 웹과 모바일 애플리케이션, 데이터 시각화, UI/UX 디자인 등에서 광범위하게 사용.
- D3.js, Raphael.js와 같은 라이브러리와의 통합으로 데이터 중심의 웹 애플리케이션에서 인기가 높음.
7.2. 미래 전망
- SVG는 웹 그래픽의 표준으로 자리 잡았으며, HTML5와 함께 더욱 폭넓게 사용될 것으로 전망.
- 고해상도 디스플레이와 벡터 그래픽의 중요성이 증가하면서 활용도가 꾸준히 상승할 것으로 보임.
SVG는 크로스 플랫폼과 크로스 디바이스 환경에서 고품질의 그래픽을 구현하는 데 매우 적합한 기술입니다. XML 기반의 가독성과 확장성을 활용하면, 웹뿐만 아니라 다양한 애플리케이션에서 효율적이고 인터랙티브한 그래픽을 제공할 수 있습니다. SVG의 장점을 최대한 활용하려면 도메인과 요구 사항에 적합한 활용 방법을 선택하는 것이 중요합니다.
반응형