React Native란?

React Native란?
1. React Native의 정의
React Native는 Facebook에서 개발한 오픈 소스 크로스 플랫폼 모바일 애플리케이션 개발 프레임워크로, 개발자가 JavaScript를 사용하여 Android와 iOS 애플리케이션을 동시에 개발할 수 있게 해줍니다.
React의 컴포넌트 기반 아키텍처를 모바일 애플리케이션 개발에 적용하여, 네이티브와 유사한 사용자 경험을 제공합니다.
2. React Native의 등장 배경과 역사
2.1. 등장 배경
모바일 애플리케이션 개발은 보통 플랫폼(Android, iOS)에 따라 별도의 코드베이스를 요구했습니다. 이로 인해 개발 및 유지보수 비용이 증가하는 문제가 있었습니다.
Facebook은 React를 기반으로 한 웹 개발 경험을 모바일 앱 개발로 확장하고자 React Native를 설계했습니다.
2.2. 역사
- 2013년: Facebook의 내부 해커톤에서 React Native 아이디어가 탄생.
- 2015년: React Native의 첫 공개 버전이 출시되며, iOS 지원 추가.
- 2016년: Android 지원 추가, 크로스 플랫폼 개발 지원 강화.
- 현재: React Native는 활발히 유지 관리되며, Facebook, Instagram, Airbnb 등 대규모 프로젝트에서 사용되고 있습니다.
3. React Native의 주요 특징
3.1. 크로스 플랫폼 개발
React Native는 단일 코드베이스로 Android와 iOS에서 실행 가능한 애플리케이션을 제작할 수 있습니다.
3.2. React와 유사한 개발 방식
React Native는 React의 JSX 문법과 컴포넌트 기반 개발 방식을 공유하며, React 웹 개발 경험이 있는 개발자에게 친숙합니다.
3.3. 네이티브 컴포넌트 접근
JavaScript 코드가 플랫폼의 네이티브 컴포넌트와 상호작용하여 네이티브 애플리케이션에 가까운 성능을 제공합니다.
3.4. Hot Reload 및 Fast Refresh
코드 변경 사항을 애플리케이션에 즉시 반영하여 개발 속도를 대폭 향상시킵니다.
3.5. 광범위한 라이브러리 및 커뮤니티
React Native는 오픈 소스 프로젝트로, 풍부한 플러그인과 라이브러리를 제공합니다.
4. React Native의 구조
React Native는 아래의 세 가지 주요 계층으로 구성됩니다.
4.1. JavaScript Layer
- 애플리케이션 로직과 UI를 JavaScript로 작성.
- React 컴포넌트와 상태 관리를 포함.
4.2. Bridge
- JavaScript와 네이티브 코드(Android, iOS) 간의 통신을 담당.
- React Native의 핵심으로, 두 환경 간 데이터를 전달하여 네이티브 성능을 제공합니다.
4.3. Native Code
- 플랫폼별 코드(Android: Java/Kotlin, iOS: Objective-C/Swift).
- 네이티브 API를 호출하거나 직접 제어할 때 사용됩니다.
5. React Native의 주요 장점
5.1. 크로스 플랫폼 지원
하나의 코드베이스로 여러 플랫폼(Android, iOS)을 지원하여 개발 시간과 비용을 절감할 수 있습니다.
5.2. 네이티브 성능
JavaScript로 작성된 코드는 네이티브 코드와 상호작용하여 높은 성능을 제공합니다.
5.3. React와의 연계성
React Native는 React와 동일한 아키텍처를 사용하므로, 기존 React 경험이 있는 개발자는 빠르게 적응할 수 있습니다.
5.4. 커뮤니티 지원
React Native는 광범위한 커뮤니티와 오픈 소스 라이브러리를 통해 다양한 문제를 해결하고 개발을 가속화할 수 있습니다.
5.5. Hot Reload 기능
애플리케이션 상태를 유지하면서 코드 변경 사항을 즉시 반영할 수 있어 효율적인 개발 환경을 제공합니다.
6. React Native의 단점
6.1. 복잡한 네이티브 기능
고급 네이티브 기능을 구현하려면 플랫폼별 코드 작성이 필요하며, 이는 초보 개발자에게 부담이 될 수 있습니다.
6.2. 퍼포먼스 제약
JavaScript와 네이티브 코드 간의 Bridge는 과도한 통신으로 성능 병목을 일으킬 수 있습니다. 이는 고사양 애플리케이션 개발에 제약이 될 수 있습니다.
6.3. UI 일관성 문제
React Native는 플랫폼별 네이티브 컴포넌트를 사용하므로, 디자인이 플랫폼마다 다르게 보일 수 있습니다.
6.4. 디버깅 복잡성
React Native 애플리케이션은 JavaScript와 네이티브 코드의 조합이기 때문에 디버깅이 복잡할 수 있습니다.
7. React Native의 주요 활용 사례
7.1. 소셜 미디어
- Facebook, Instagram, Discord 등은 React Native를 사용하여 빠른 프로토타이핑과 성능 최적화를 구현.
7.2. 전자상거래
- Walmart, Shopify 등은 크로스 플랫폼 개발의 이점을 활용하여 모바일 쇼핑 경험을 개선.
7.3. 미디어 및 스트리밍
- Bloomberg, Netflix 등은 React Native를 사용하여 일관된 사용자 경험과 높은 성능을 제공합니다.
7.4. 생산성 도구
- Skype, Trello 등은 React Native를 통해 멀티플랫폼 지원을 최적화.
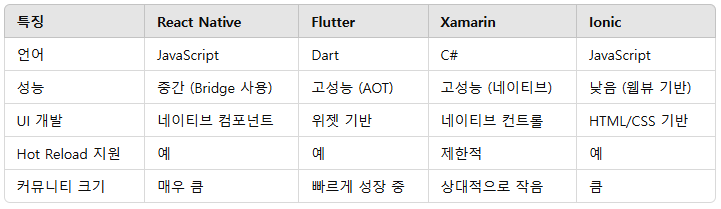
8. React Native와 주요 경쟁 프레임워크 비교

9. React Native의 미래와 전망
React Native는 꾸준히 업데이트되고 있으며, Fabric Architecture와 TurboModules 같은 새로운 기술 도입으로 퍼포먼스와 유연성이 더욱 개선될 전망입니다. 크로스 플랫폼 개발의 수요가 증가함에 따라 React Native는 계속해서 주목받는 선택지로 자리 잡을 것입니다.
React Native는 빠른 개발과 널리 사용되는 JavaScript 생태계를 활용하여 크로스 플랫폼 애플리케이션 개발을 단순화합니다. Facebook, Instagram, Walmart와 같은 대규모 프로젝트에서 사용되며, 개발자 커뮤니티의 활발한 참여로 기능이 꾸준히 확장되고 있습니다. React Native는 사용자 경험과 성능을 균형 있게 제공하며, 빠른 프로토타이핑 및 크로스 플랫폼 프로젝트에 이상적인 프레임워크입니다.